| Перейти к аддонам | Перейти к новостям | Гайды по достижениям |
Я рад сообщить, что создание своего клиента подходит к концу. Этот клиент предназначен для автоматического обновление и загрузки аддонов. В программе будет использоваться наша база данных.
Я не хочу использовать хостинг от Ucoz. Если вы желаете помочь в покупке сервера, то вот мои кошельки (мне нужно собрать 1300руб.):
R369702508383
E967768503678
Создание почти завершено! Проверяю её на ошибки!
Создание завершено! Осталось собрать деньги!
| Опубликовано: 15.07.2012 | 223 просмотров | 0 комментариев |
Примеры layout Андроид
Очень нужна помощь. В Андроид студио. Создала боковое меню (Навигейшен Дравер). Как и где подключить обработчики?
У фрагмента поиск findViewById должен вызываться у загруженного вида.
infalter.inflate - генерирует вид из xml
в полученном rootView ищешь нужные виды т. е. rootView.findViewById.
и возвращает этот вид фрагменту return rootView(код после return не выполняется, тк выходит из этой функции)
Смысл onCreateView в создании вида для фрагмента.
А получение видов и их инициализацию более правильно делать в onViewCreated.
Пример:
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
return inflater.inflate(R.layout.daily_layout, container, false);
}
@Override
public void onViewCreated(View view, Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
daily001 = (TextView) view.findViewById(R.id.daily001);
}
Android gravity, android layout gravity. Устанавливает выравнивание в данном элементе управления. ... Исходники примера.
Всплывающее уведомление в Андроиде
Сплывающее уведомление является сообщением, которое появляется на поверхности окна приложения. Всплывающее уведомление заполняет необходимое ему количество пространства, требуемого для сообщения, и текущая деятельность приложения остается видимой и интерактивной для пользователя. Само уведомление в течение нескольких секунд плавно закрывается и не принимает события взаимодействия. Всплывающее уведомление также может быть создано службой, работающей в фоновом режиме.
Всплывающее уведомление обычно применяется для коротких текстовых сообщений. Если требуется реакция пользователя на уведомление, то используются уведомления в строке состояния, о которых будет рассказано в этом разделе.
Для создания всплывающего уведомления сначала необходимо инициализировать объект Toast одним из методов Toast.makeText (), затем вызовом метода show () отобразить сообщение на экране, как показано в следующем примере:
Context context getApplicationContext(); Toast toast Toast.rnakeText(context,
"This is Toast Notification", Toast.LENGTH_SHORT); toast.show();
Метод makeText () принимает три параметра:
контекст приложения;
текстовое сообщение;
продолжительность времени показа уведомления, которое определяется двумя константами:
• lengthshort— показывает текстовое уведомление на короткий промежуток времени и является значением по умолчанию;
• lengthlong — показывает текстовое уведомление в течение длительного периода времени.
Продолжительность времени показа уведомления можно также задавать, выставляя конкретное значение в миллисекундах.
По умолчанию стандартное всплывающее уведомление появляется в нижней части экрана. Изменить место появления уведомления можно с помощью метода setGravity(int, int, int). Этот метод принимает три параметра:
стандартная константа для размещения объекта в пределах потенциально большего контейнера, определенная в классе Gravity (например GRAVITY. CENTER, GRAVITY. ТОР И др.);
смещение по оси Х;
смещение по оси У.
Например, если уведомление должно появляться в центральной части экрана, необходимо добавить следующий код:
toast.setGravity(Gravity.CENTER, 0, 0);
Если требуется сместить уведомление направо, необходимо увеличить значение второго параметра. Чтобы сместить уведомление вниз — увеличить значение последнего параметра.
Для примера приложения со всплывающим уведомлением создайте новый проект и в диалоге Create New Project введите следующие значения:
Project name — ToastNotificationApp;
Application name — ToastNotification Sample;
Package name — сот. samples. toastnotification; Ll Create Activity — ToastNotificationActivity.
Откройте файл разметки и создайте структуру с элементом Button для вызова уведомления подобно листингу:
Листинг. Файл разметки main.xml
В классе ToastActivity, реализующем деятельность, напишите код, как в листинге:
Листинг. Файл класса деятельности ToastActivity.java
package com.samples.toastnotification;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class ToastActivity extends Activity implements View.OnClickListener {
private Button mButton;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mButton = (Button)findViewById
Создание первого Android-приложения на конкретном примере. ... android layout gravity center horizontal center .
Может при подключение интернета? Идет автоматическое обновление установленных приложений. Можно в настройках Google play поменять параметры обновлений, например: чтобы было только оповещение об обновлениях, а загружать их по необходимости вручную.
Как создать приложение для андроид ?
Эта статья представляет собой краткое руководство по созданию приложения Android и является логическим продожением этой статьи. В качестве примера выбрано приложение, простое настолько, насколько это можно представить: модифицированное приложение "Hello Android". Вы внесете незначительные изменения в приложение, благодаря которым экран изменит свой цвет на полностью белый, чтобы телефон можно было использовать в качестве фонарика. Это не очень оригинально, но будет полезно в качестве примера. Загрузите исходный код.
Для создания приложения в Eclipse, выберите File > New > Android project, что запустит мастер создания нового проекта Android.
Рисунок 5. Мастер создания нового проекта Android
Android - Создание простого приложения
Далее, вы создаете простое приложение с одним процессом, вместе со схемой размещения пользовательского интерфейса, сохраненной в файле main.xml. Схема содержит текстовый элемент, который мы собираемся модифицировать так, чтобы он содержал фразу Android FlashLight. Простая схема размещения представлена ниже.
Листинг 1. Схема размещения пользовательского интерфейса Flashlight
Создайте два ресурса цвета и сохраните в файле strings.xml.
Листинг 2. Цвета в файле strings.xml
Android FlashLight
FlashLight
#FFFFFF
#000000
Схема размещения главного экрана имеет цвет фона, определенный как all_white. В файле strings.xml, как вы видите, all_white определен как значение RGB-цвета, равное #FFFFFF, или полностью белый цвет.
Схема размещения содержит один элемент TextView, который представляет собой статический нередактируемый текст. Цвет элемента - черный, он центрирован горизонтально при помощи атрибута gravity.
Исходный код приложения на языке Java хранится в файле FlashLight.java, листинг представлен ниже.
Листинг 3. Flashlight.java
package com.msi.flashlight;
import android.app.Activity;
import android.os.Bundle;
public class FlashLight extends Activity {
/** Called when the activity is first created. */
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
}
Код представляет собой стандартный шаблон, который был взят непосредственно из мастера нового проекта:
- Код является частью пакета Java под именем com.msi.flashlight.
- В коде сделаны два импорта:
-- Один для класса процесса (activity)
-- Один для класса пакета (bundle)
- После запуска процесса активизируется метод onCreate, возвращающий пакет savedInstanceState. Пусть вас не беспокоит этот пакет в нашем случае; он используется в случае остановки и возобновления процесса.
--Метод onCreate является переопределением метода процесса с тем же именем. Он вызывает метод onCreate родительского класса.
--Вызов метода setContentView() соединяет схему размещения пользовательского интерфейса, определенную в файле main.xml. Все элементы из файлов main.xml и strings.xml автоматически отображаются в константы, определенные в файле R.java. Никогда не редактируйте этот файл непосредственно, так как он изменяется при каждой компоновке.
Running the application presents a white screen with black text.
Содержание. Введение. Сетевые возможности Android. Простой пример работы с сетью. ... EditText android layout height wrap content android id id address ...
Ручками и знаниями ЯП
AndroidStudio
Ну а если Вам нужно создать не игру, а, допустим визитку - любой онлайн-конструктор для Вас.
Что должен вернуть return ?
Не знаю. Ошибку может?
Основы верстки для нативных андроид приложений хабрахабр - 9 июн 2013 Позиция ... Урок 6 виды layouts ключевые отличия и свойства Android linearlayout примеры.
Я так понимаю true?
063063063 - в десятичном виде !
Определённо это должен быть объект
Абсолютно любой объект
Пост прост
Начн м с простого примера Пример 1. ... TextView android layout width fill parent . android layout height wrap content .
Android. dialog. задать ширину.
Для примера в 90% от разрешения экрана
Rect displayRectangle = new Rect();
Window window = activity.getWindow();
window.getDecorView().getWindowVisibleDisplayFrame(displayRectangle);
LayoutInflater inflater = (LayoutInflater)activity.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View layout = inflater.inflate(R.layout.your_dialog_layout, null);
layout.setMinimumWidth((int)(displayRectangle.width() * 0.9f));
layout.setMinimumHeight((int)(displayRectangle.height() * 0.9f));
dialog.setView(layout);
Здесь приведен пример layout XML, который демонстрирует, как добавить картинку NinePatch для набора кнопок...
- Pro-Android.net angry - Подскажите игру подскажите хорошую игру на андроид. (экшн, рпг, выживание (не майн) Block Fortress? Радио - Каталог прил
- Гта са 50 сент - Я считаю что 50 cent сильно похож наглавного игрока Карла Джонсона Сиджея из GTA San Andreas хочу услышать ваше мнение?
- Психологический тест для Андроид - Подскажите приложения с тестами психологическими на андроид Просто зайди в Play маркет, напиши "тесты" и выбирай, какой
- Рп самп с гта скачать - Самп рп гта сан андреас Можно ли как нибудь стащить чужой сервак к себе на хост??? Без данных файлзилы? Ранги Какие назв
- Игры для мобилных телефонов рыбалка - Где можно скачать java игры на мобилный телефон Game.mob.ua Скачать Сенсорные игры на телефон. В этом разделе вы можете
- Тарификация звонков стационарный телефон - Тарификация звонков в скайпе на стационарные и мобильные телефоны. Объясните систему? ))Как тарифицируются звонки? На са
- Как поставить блокировку экрана на Андроиде - Как настроить время работы экрана блокировки в андроид? Обновись и на 1минуту задежку поставь Чтобы поставить пароль на
- Какая программа рисование на графическом планшете - Какое нужно установить приложение на компьютер что бы рисовать на графическом планшета Планшет EasyPen M406W Типичные др
- Tripwire в minecraft - Minecraft server на aws. Amazon Живаем вместе, погибаем вместе Brashmen, 22 мая 2015, 14:07 Tree of Life - Строим вместе
- Скачать музыку на ipad 3 с интернета - Как слушать музыку на ipad без интернета вконтаке? Если музыка уже скачана, т. е в кеше. То можно слушать, и без интерне
| Опубликовано: 04.07.2012 | 207 просмотров | 0 комментариев |
| Опубликовано: 03.07.2012 | 243 просмотров | 0 комментариев |
- Шанс срабатывания «Shooting Stars» увеличен с 20 до 50%.
- Урон «Starsurge» увеличен на 30%.
- «Fae Empowerment»: новая пассивная способность друидов Баланса. Когда вы произносите заклинание «Faerie Fire», вы получаете «Lunar Empowerment» и «Solar Empowerment».
- «Lunar Empowerment»: увеличивает урон трех ваших следующих заклинаний «Starfire» на 15% в течение 15 секунд.
- «Solar Empowerment»: увеличивает урон ваших трех следующих заклинаний «Wrath» на 20% в течение 15 секунд.
«Пожалуйста, отметьте, что эти изменения – прямой бафф DPS, - говорится в сообщении, - а мы не считаем, что бафф совухам нужен прямо сейчас, поэтому нам придется снизить общий наносимый ими урон, чтобы он остался на том же уровне. Эти нерфы могут произойти за несколько билдов, поскольку нам нужно оценить то, как эти ротации рабтают. Тем не менее, не стоит удивляться, когда вы увидите их, а тем более – кричать «Не могу поверить, нас понерфили!»
Обновление экранов создания персонажей Альянса и Пандаренов
| Опубликовано: 03.07.2012 | 208 просмотров | 0 комментариев |
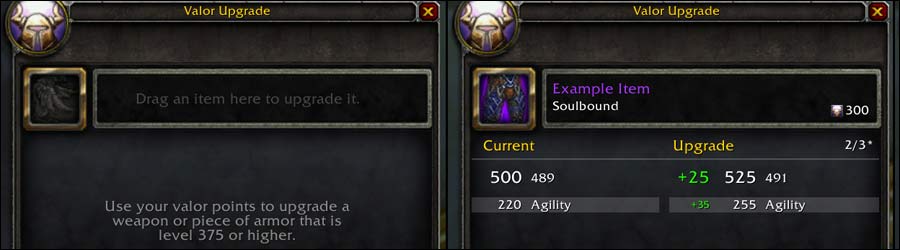
- Минимальный уровень (ilvl) экипировки для улучшения должен быть равен 375.
- В левой колонке показан ilvl (500) и текущий ilvl игрока (489).
- Справа показано увеличение, новый ilvl предмета (525) и ilvl игрока (491).
- После проведенного улучшения справа показаны индивидуальные показатели (+35) и новое количество показателей (255).
- В примере показана работа с одним показателем, однако в финальной версии можно будет увеличивать все из них.
- Каждый предмет можно улучшить ограниченное количество раз – это отображается вверху-справа (2/3), также указана цена в очках доблести (300).
| Опубликовано: 18.06.2012 | 245 просмотров | 0 комментариев |
Морковка
Новый летающий маунт - Ракета
Новый загрузочный экран
Обновление карты для Штормграда и Терамора
| Опубликовано: 13.06.2012 | 219 просмотров | 0 комментариев |
Новые модели ездового транспортного средства «Celestial Serpent» и «шкурки» Celestial Human.
| Опубликовано: 06.06.2012 | 199 просмотров | 0 комментариев |
Видеопревью сценария Brewing Storm
90-й уровень
В последнем билде бета-версии Blizzard Entertainment открыл 90-й уровень. После его достижения Lorewalker Cho высылает персонажу письмо с подравлениями и подарками – в нем находятся бесплатные фиолетовые фейерверки и информация о начале цепочек квестов. Их можно пройти на нижнем открытом уровне фракционной столицы в Пандарии – они приведут игрока к локациям для выполнения ежедневных квестов.
Окно просмотра талантов других игроков
| Опубликовано: 04.06.2012 | 180 просмотров | 0 комментариев |
PVP комплект для Воина
PVP комплект для Шамана
PVP комплект для Рыцаря смерти
PVP комплект для Разбойника
Новые загрузочные заставки
| Опубликовано: 01.06.2012 | 190 просмотров | 0 комментариев |